conversation Design
Properly here
Thorough research, design and review went into my ‘Properly Here’ prototype – and gained me an ‘Advanced Conversation Designer’ certificate!
Below you’ll find:
- Videos of my final presentation (14 minutes in total)
- I describe the process in detail (25 minutes read time)
Final Presentation
Overview of the design process:
Demo of Properly Here:
My Design Process In Full
6 weeks of research, design and refinement went into my Properly Here capstone project. Here you can see each stage of the design process in detail.
Who is the brand?
In their words:
Properly.ca is a prop-tech company that is disrupting the real estate industry. They aim to eliminate the headaches of double mortgages, temporary housing, or settling for something less than perfect. Their direct-to-consumer model and financial products allow users to sell properties instantly or buy properties before needing to sell their own homes. Many customers have a lot of difficulties understanding this new real estate model, which leads to hesitancy or abandonment of sales processes, especially without the personal touch of a real, human real estate agent.
In my words:
- They’re based in Toronto and plan to expand to all of Canada
- They provide a ‘full service’ for buying and selling property
- They’re tech-oriented
- Canadians use the term ‘real estate’ (I know that linguistic terms might differ from what I’m used to)
Initial Thoughts
I wondered if it was going to be problematic to focus my capstone project on the Toronto real estate market. I’m in Central Europe! I’ve lived in Scotland and Czechia and know that the property markets in both countries are drastically different – in terms of law, business practices, mortgages, and other details – so I expected that the Toronto real estate market would also be different from what I know.
However, I decided that it was worth a try – all research could be conducted online (it was August 2021 and Toronto was under strict COVID lockdown like most of the world), plus the course instructors lived in Toronto so could give feedback if I made wrong assumptions…
Research
Competition
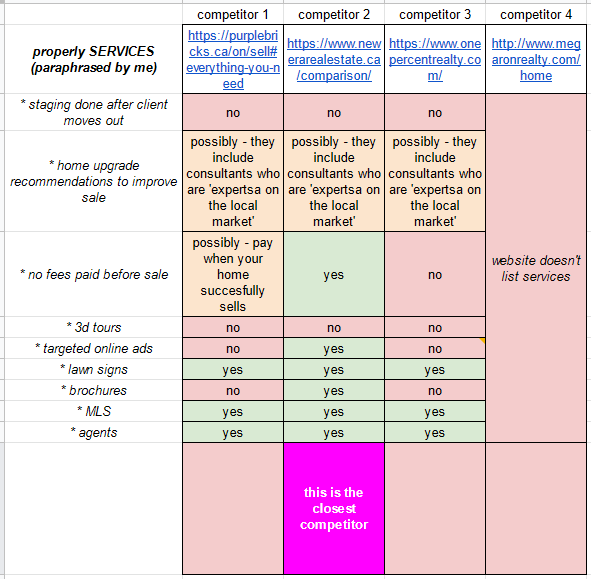
I created the table below to analyse the competition.
On the left you can see the services that Properly.ca offer. The other columns show how competitors match Properly.ca in their offering.
As you can see, New Era Real Estate is the closest competitor:

User Research
With another student I interviewed people who had experience buying and selling property in Toronto.
The interviews were conducted via videocall (which was recorded with the interviewee’s permission). This was both due to geography (I’m in central Europe and the interviewees were in Toronto) and due to social-distancing measures required against the COVID virus.
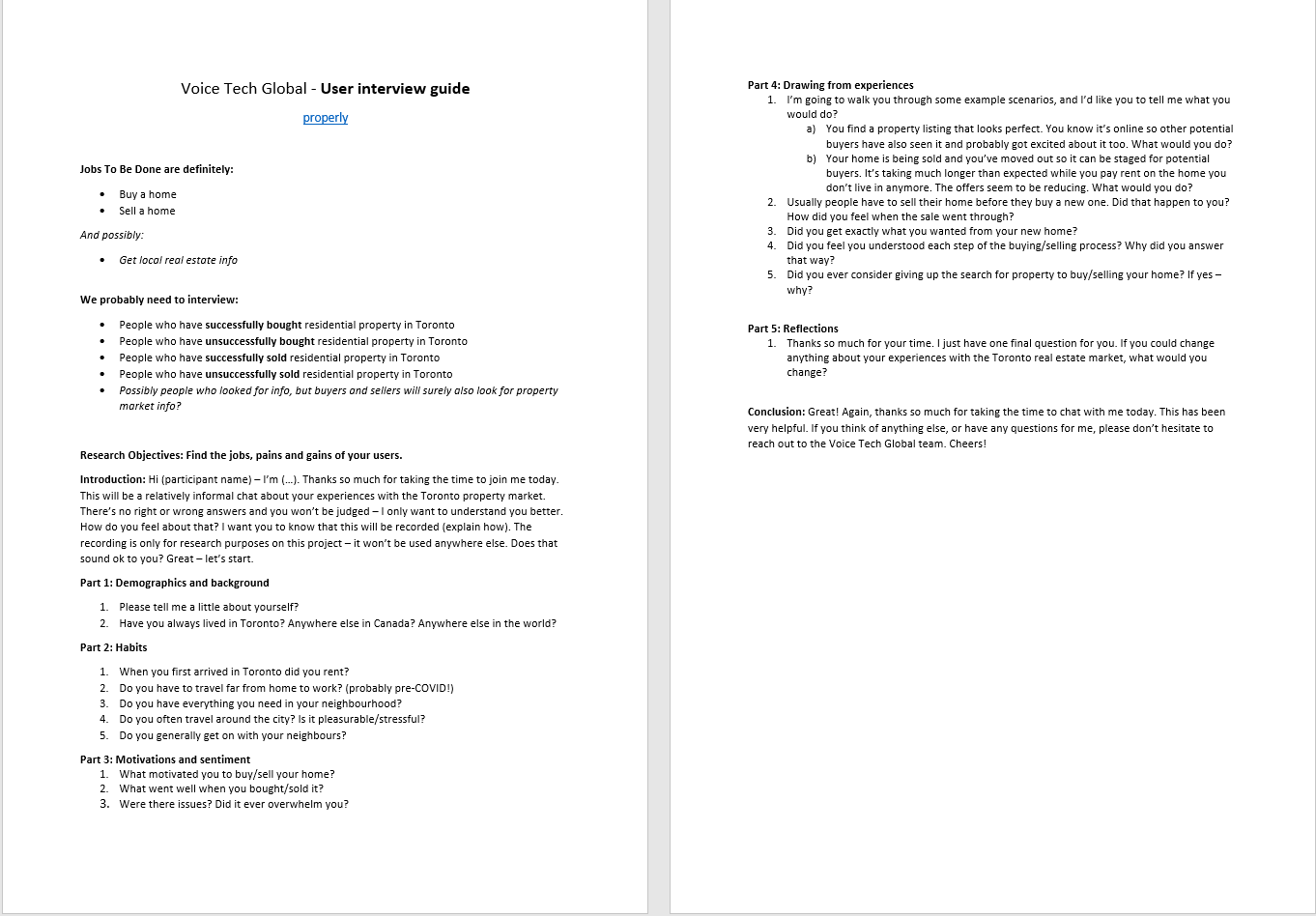
Before conducting the interviews I created the guide below:

Although I expected that the interviews wouldn’t follow the guide exactly, it ensured that we covered the topics that were most relevant.
The interviews went fairly well. Simply, I love to meet people and talk! This means that I have to be careful to not talk too much.
Once the interviews had been conducted and the recordings had been transcribed, I went through everything the interviewees had said and marked them as:
JOBS (what users try to do)
PAINS (undesirable experiences users had)
GAINS (benefits they hope for)
Then I put those on stickies and added them to the chart below (I received the advice that it’s better to reduce each sticky to five words or less – I’ll keep that in mind for the future)
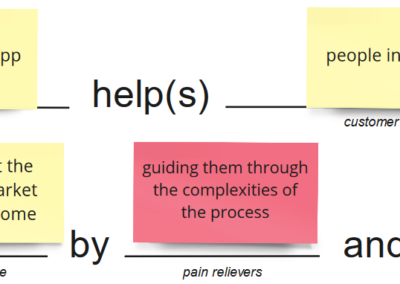
Value Proposition Design
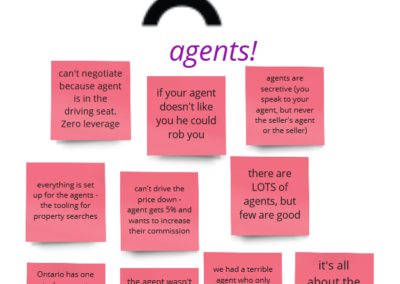
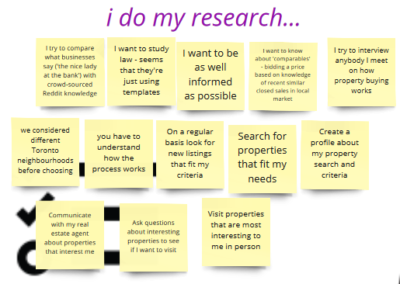
The next step was to take the stickies – jobs, pains and gains – and synthesize a customer profile.
I loved this process – finding associations within the responses to try to understand where the common themes are.
As there were so many stickies I tried to summarise each bundle with a simple statement (in purple):
Ideation
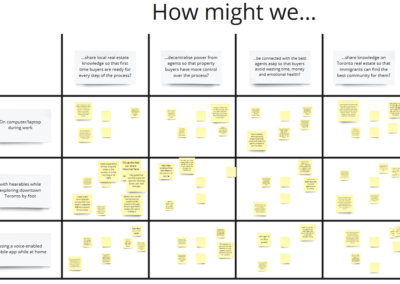
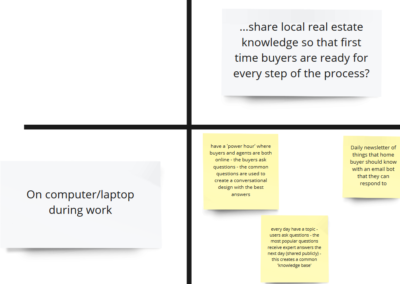
Considering what I’d discovered I created ‘how might we’ statements (the 1st image below). What pains did specific users have? What outcome did they want?
Those marked with a ‘?’ are the ideas I thought had the most potential.
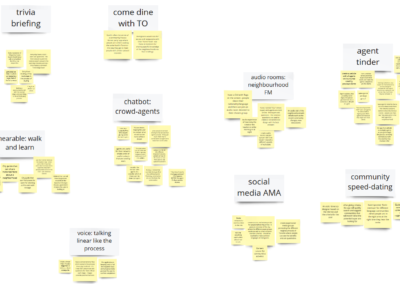
With course instructor Guy Tonye (connected remotely on a video call) we ideated new concepts, as can be seen in the 2nd image below.
No idea was a bad idea! We just needed to generate ideas and consider new approaches to solving the challenges that people have when buying property.
Later we would analyse the ideas we generated during this session.
Synthesis
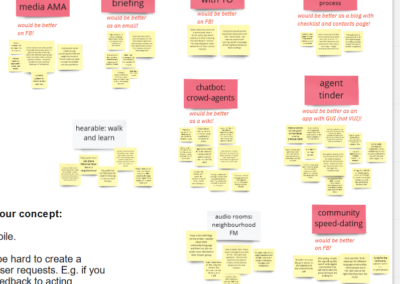
I collected all stickies that had been generated during the ideation session and looked for common themes.
Those with common themes were clustered together and I gave them a title to summarise the concept.
Evaluation
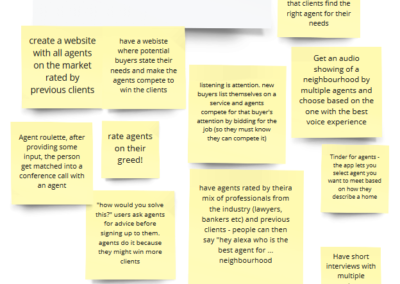
Most ideas aren’t worth pursuing. It’s best to eliminate the bad ones as quickly as possible. As the following images show – most of these concepts are just not suited to voice/audio (they do have potential elsewhere though).
Once I’d crossed out the ideas that weren’t right for voice, there were just 2 remaining. I’m happy with that result! Unless there’s a good reason to keep an option alive, I think it’s best to eliminate it as quickly as possible. Options are stress.
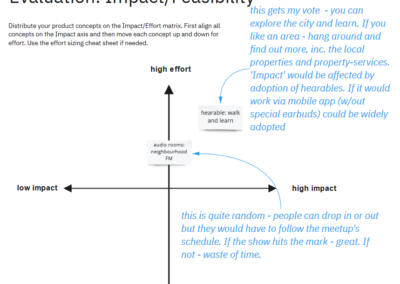
Those 2 options were then placed on a matrix that evaluated the difficulty of the build and the impact of the result.
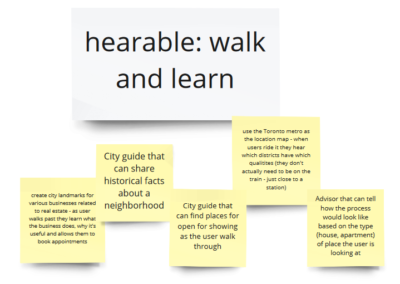
From this process there was one concept that seemed worth building:
Hearable: Walk and Learn
Concept Development
Once the concept had been selected, it was time to develop it further.
Everything is ‘placeholder’ and can be iterated on. However often the fresh ideas that appear at the start are very potent. It’s great to get them logged while they’re still hot.
Enhancing the Design
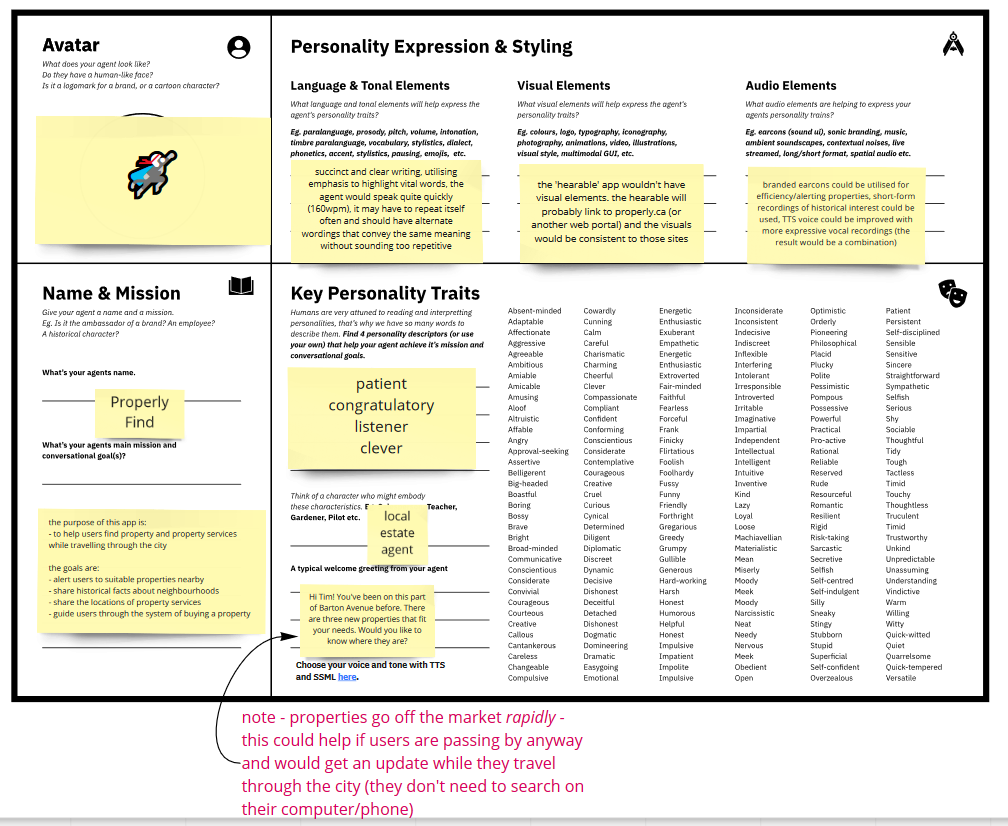
Persona Design
How would this voice assistant talk? How should it feel? How should it make the user feel?
I attempted to answer these questions when filling out the VTG ‘personality design canvas’.

VoiceFlow Demo
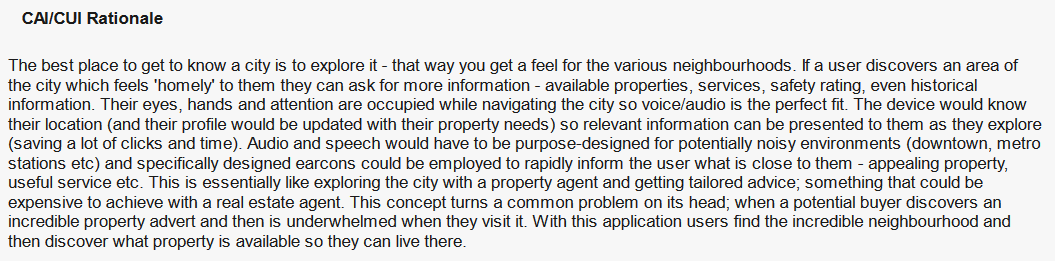
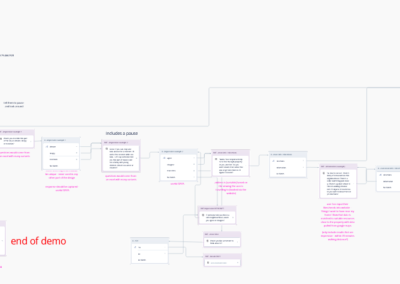
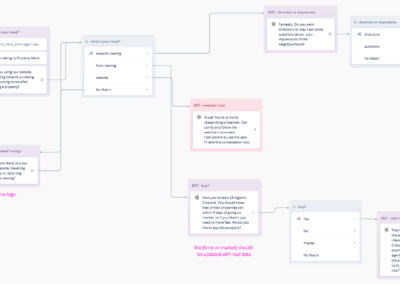
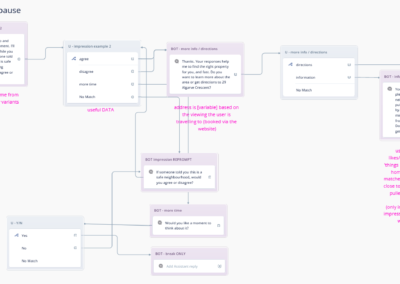
I mocked up the idea in VoiceFlow.
As the images show I like to put notes everywhere! Many of them will be eliminated, but it’s worth logging them so they’re not lost.
The images below would be cleaned up before sharing with any stakeholders. They’re rough and ready for my personal demo tests.
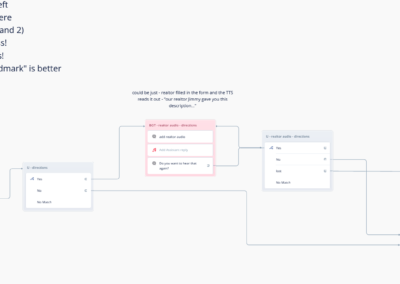
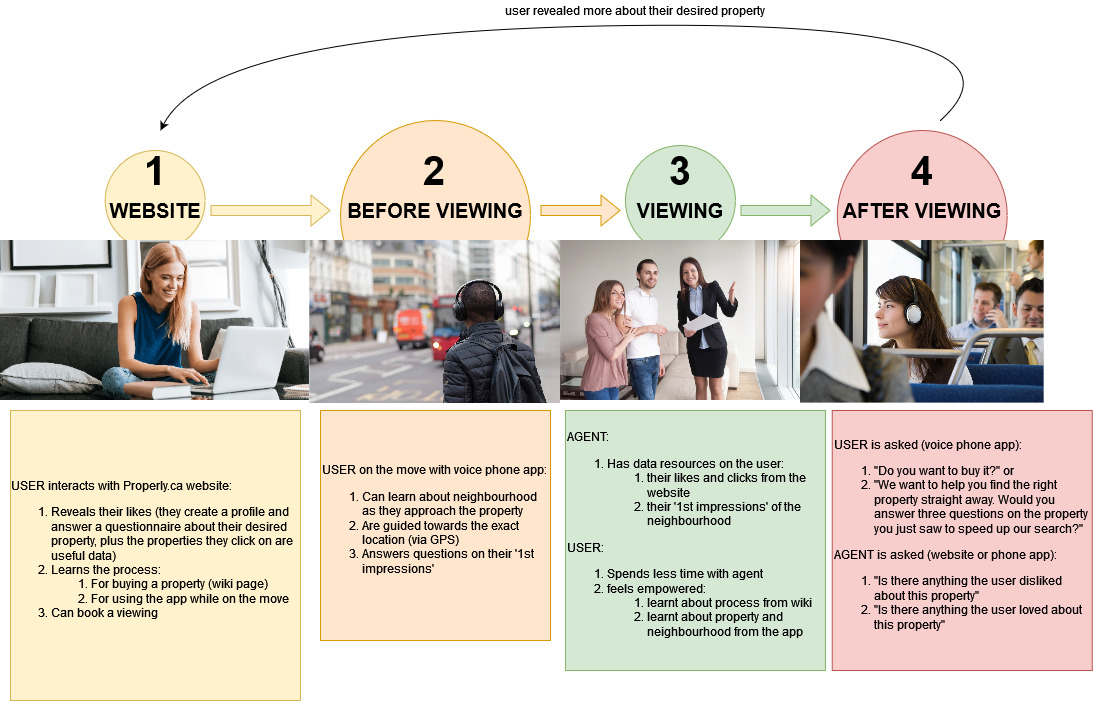
User Journey
I received feedback from the course instructors that the user journey needed clarification.
I attempted to summarise the full journey.
I made this in draw.io! It’s the most basic of flow tools but I love how I can get quick results with it.

Ethics and Inclusion
Every user has unique needs. Those needs aren’t always consistent. One user may be blind, whereas another is partially sighted, and yet another may have a temporary eye covering for medical treatment (as an example).
Considering the varying needs of different users is the best way to ensure the success of the app.
I don’t feel that I know enough about inclusivity yet. I want to learn more about inclusive design.
Note – I used the Stanford Disability Language Guide for reference of best terms.
Sound Design
I felt there were clear opportunities for sound design.
Firstly, for branding. I wanted to create a sound for Properly Here that would give the user a feeling of delight. It evokes a potential buyer opening the door and being wowed at what they discover.
The added benefit of having a distinct sound at the beginning of an experience is that it gives the user feedback – they know the app has opened, and it can be more efficient and engaging than a verbal utterance.
Properly Here Sonic Logo
Secondly, the app is designed to guide users towards the property. I wanted to use sound design to enhance this feature.
With GPS it’s possible to know where the user is, and which direction they’re travelling. Therefore, when they reach a junction they could be told ‘turn left’, ‘turn right’, ‘continue forwards’ or other possibilities.
Instead of just using verbal utterances, I wanted to use distinct sounds (earcons) in combination with words. First there would be a sound effect, and then the verbal utterance.
Why? The user may be in a busy (and loud) location and will need to hear something with clarity. Words can get lost in the noise of a city. Dynamic sound design is more ear-catching and can stand out more (think of the difference between listening to a modern pop song versus a podcast while walking on a busy road). Secondly, when using a combination of sound design and words the user is being trained.
How would it work? At first they would listen to the entire sound file to understand. Once they’ve learned that each utterance has a unique sound attached – such as hearing a bell before “turn right” – then they will learn that a bell sound means to turn right. They won’t need to listen to the verbal utterance after a few hearings, so it’s more efficient. I would continue to play them the entire sound file though – bell sound and “turn right” – as the user may walk past a shop bell and get confused! Using all detail available seems the safest route.
The ‘turn’ earcons would be panned for the direction they describe, so “turn left” would appear to be heard by the user’s left ear. ‘Appear’ is the important word. It’s bad design to only have the sound playing from one side, as some people have broken headphones, or they wear them wrongly. It’s possible to have the sound appear to be coming from one side, but it’s still heard on both sides. All that’s needed is to play the dominant side marginally before the less important side – roughly 12ms is enough. This is a trick I learned from film music mixers – who knew it would be relevant to conversation design? ?
Earcon - Turn Left
Earcon - Turn Right
As with any design, these sounds would need thorough testing and iteration. My assumptions may not be correct. I do feel its worth exploring these sonic possibilities as 1) voice assistants communicate via audio so we may find that words are not the best use of that medium in some scenarios and 2) there is a rich history of sound design available where some of these challenges have been solved already. That’s my background and I want to use it where possible to elevate the art of conversation design.
Final Thoughts
I hope this has given you insight into the process I went through for my VTG capstone project. I learned as I progressed through each of these stages. I loved the course. It made me a better designer. Thanks so much to Voice Tech Global for giving me constant feedback and encouragement throughout the course.